script 태그는 HTML 에 입력했을 때 저절로 왼쪽 정렬이 됩니다. 이 글에서는 HTML에서 script 태그 가운데 정렬하는 방법에 대해서 알아보고 쿠팡파트너스 다이나믹 배너와 에드센스 고정형 광고를 예시로 들어보겠습니다.
쿠팡파트너스 다이나믹 배너 script 태그
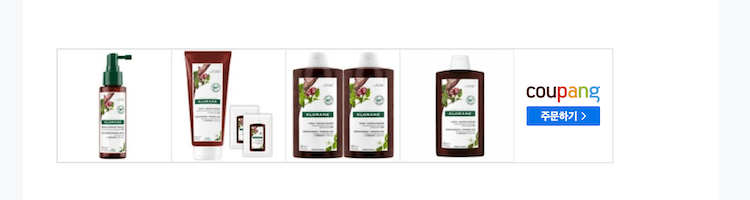
쿠팡파트너스 다이나믹 배너는 script 코드로 제공됩니다. 이것을 html에 붙혀넣기 하면 기본값으로 왼쪽 정렬이 되어있습니다. 따라서 오른쪽에 공간이 더 많이 비어있는 걸 볼 수 있습니다.

<script> 태그는 가운데 정렬 같은 스타일을 넣을 수 없는 태그입니다. 그렇다면 어떻게 가운데 정렬을 할까요?
HTML에서 Script 태그 가운데 정렬하는 방법
바로 <script> 태그에 가운데 정렬 스타일 태그를 넣기 위해 <div> 으로 묶어주는 것입니다. 그리고 <div> 에 text-align: center; 스타일을 적용합니다.
Script 태그 HTML 가운데 정렬 코드 예시
<script> 태그를 HTML에서 가운데 정렬을 하는 코드를 예를 들면 아래와 같습니다.
<div style=”text-align: center;”>
<script>
</script>
</div>
쿠팡파트너스 다이나믹 배너에 적용
쿠팡파트너스에서 다이나믹 배너 코드는 <script> 으로 시작해서 </script> 으로 끝나기때문에
HTML에 쿠팡파트너스 코드를 먼저 붙혀넣은 다음에 그 코드 위에 <div style=”text-align: center;”> 를 붙혀넣고 코드 맨 마지막에 </div> 를 입력하면 됩니다.
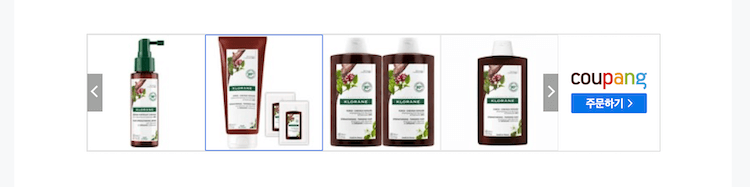
아래는 쿠팡파트너스 다이나믹 배너를 <div style=”text-align: center;”> </div> 로 감싸서 가운데 정렬한 모습입니다.

에드센스 고정형 광고에 적용하기
에드센스 고정형 광고는 크기가 정해져 있는 광고이기 때문에 가운데 정렬을 하지 않으면 아래의 예시 처럼 왼쪽으로 치우쳐서 뜨게 됩니다.
에드센스 고정형 광고 script 태그도 <div style=”text-align: center;”> </div> 로 감싸서 가운데 정렬할 수 있습니다. 아래는 text-align: center 를 사용해서 가운데 정렬한 모습입니다.
만약에 적용이 되지 않았다면 HTML 모드에서 <div style=”text-align: center;”> 이게 입력되었는지 다시 한 번 확인해 주세요. 워드프레스에서 글을 쓸 때 한 번에 적용되지 않고 수정을 하고 다시 넣어줘야 되는 경우가 있는 것 같습니다.
이상 HTML에서 script 태그 가운데 정렬하는 방법을 쿠팡파트너스 다이나믹 배너와 에드센스 고정형 광고를 예시를 들어서 설명해보았습니다.
카테고리 및 태그 정보