인스타그램에서 ‘퍼가기’ 기능으로 생성한 인스타그램 태그를 가운데 정렬하는 방법을 알아보도록 하겠습니다. 정말 너무 너무 너무 너무 간단하고 한 번만 설정해두시면 인스타그램이 가운데로 정렬되는 것에 대해서 더 이상 신경쓰지 않아도 되니 아래 방법으로 따라해주세요!
인스타그램 embed 태그 생성하기
일단 인스타그램 태그 생성하는 방법부터 설명드리겠습니다.
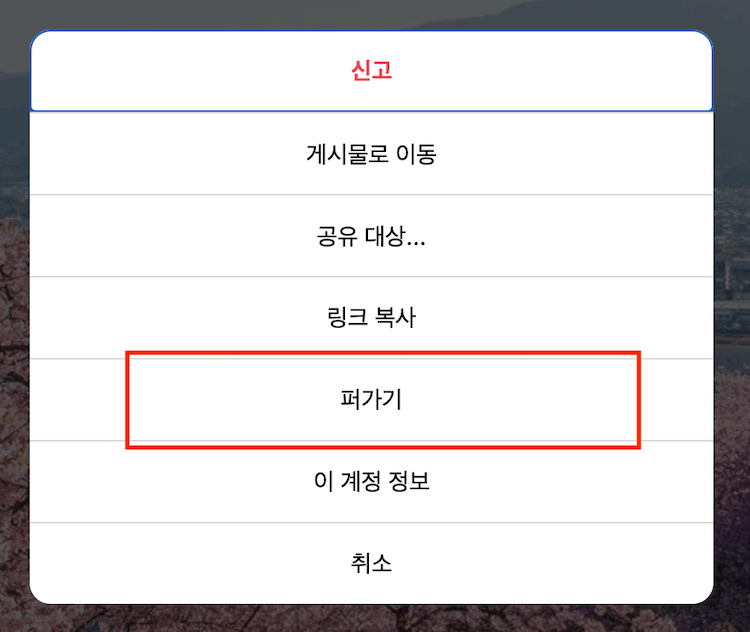
인스타그램 embed 태그는 인스타그램 게시물 우측 상단에 점 세개를 클릭하면 나오는 옵션 중 ‘퍼가기’를 선택했을 때 생성됩니다.

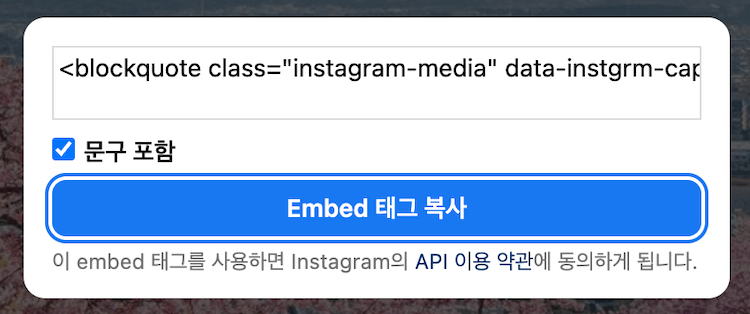
인스타그램 embed 태그 복사 버튼을 누르시고 워드프레스나 CSS 수정이 가능한 본인의 웹사이트로 접속합니다.

인스타그램 embed 태그 게시물에 삽입하기
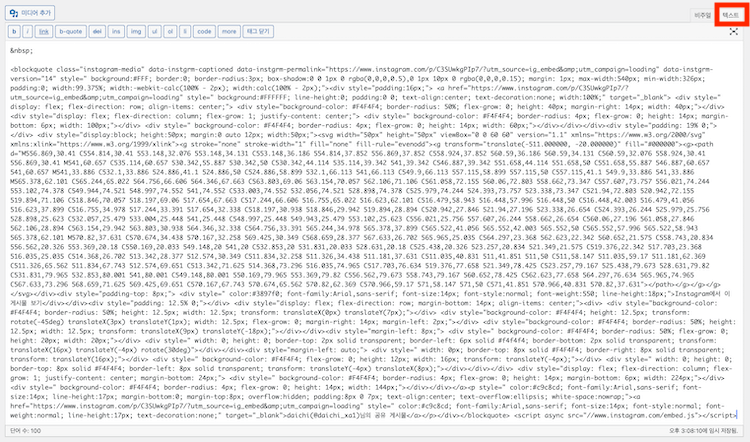
본인의 웹사이트에 접속해서 글쓰기를 할 때 html 모드에서 인스타그램에서 복사한 embed 태그를 붙혀넣기 합니다.

저는 워드프레스 클래식 에디터를 사용하고 있기 때문에 html 모드는 ‘텍스트‘ 모드 입니다.
여기서 embed 태그를 붙혀넣기 하고 다시 ‘비주얼’ 모드로 와서 보면 인스타그램 게시물이 왼쪽 정렬이 되있는 것을 볼 수 있습니다.

저는 CSS로 인스타그램 게시물을 가운데 정렬 할 것이기 때문에 게시물 작성할 당시에는 전혀 가운데 정렬에 대해서 신경 쓰실 필요가 없습니다.
CSS에서 인스타그램 태그 가운데 정렬하기
제일 간단하고 간편한 방법은 CSS에서 스타일을 입력하는 것입니다.
CSS에서 스타일을 정해두면 앞으로 모든 인스타그램 태그는 저절로 가운데 정렬되어서 보여질 것이기 때문입니다.
CSS에서 어떻게 인스타그램 태그를 가운데 정렬할 수 있는지 알려드리겠습니다.
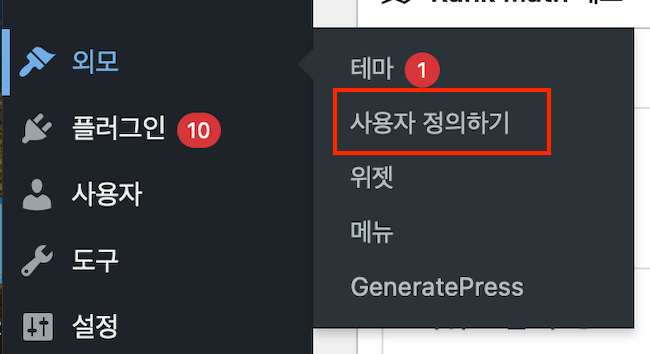
1. 외모 > 사용자 정의하기
먼저 본인의 워드프레스 관리화면에 접속하여 외모 > 사용자 정의하기를 누릅니다.

워드프레스 관리화면에 접속하는 방법은 본인 워드프레스 웹사이트 주소 뒤에 /wp-admin/ 를 붙히면 됩니다.
워드프레스 홈페이지가 아니라면 CSS를 입력할 수 있는 페이지로 접속하시면 됩니다.
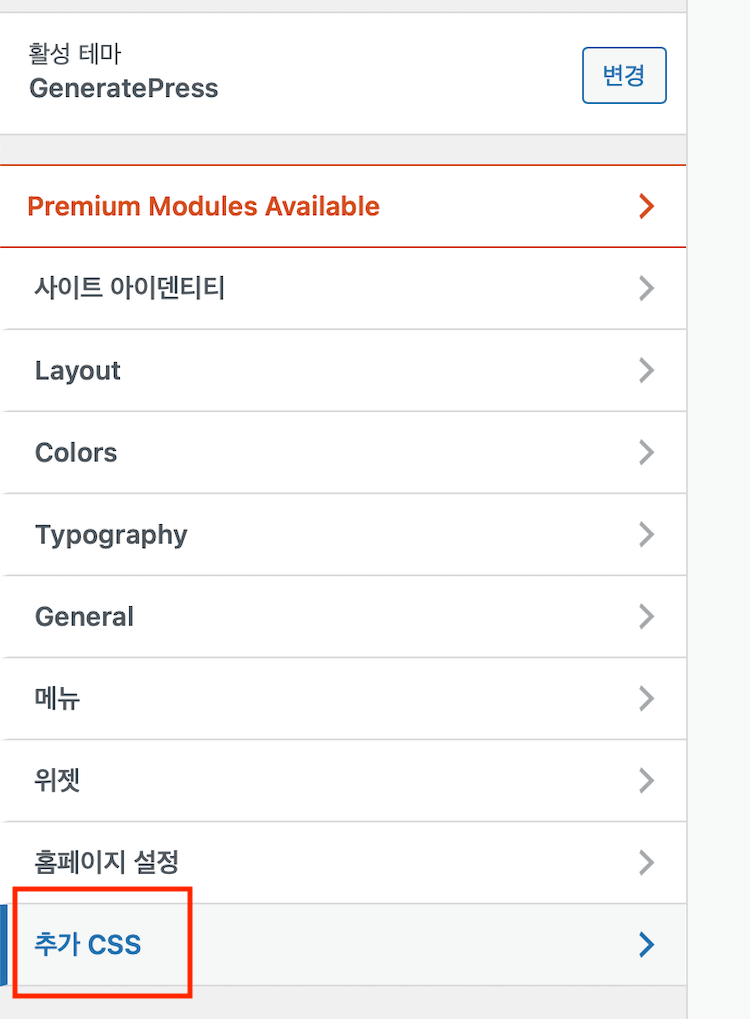
2. 추가 CSS 페이지 접속
메뉴에서 추가 CSS 를 클릭합니다.

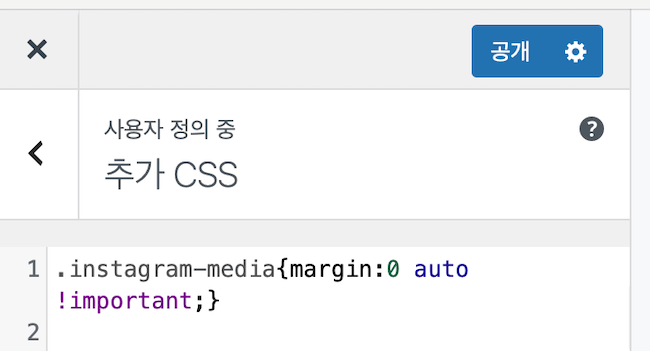
3. 가운데 정렬 코드 입력
추가 CSS 화면에서 아래 코드를 입력하고 ‘공개’ 버튼을 누릅니다.

인스타그램 embed 태그 가운데 정렬 코드
.instagram-media{margin:0 auto !important;}
이렇게 CSS 를 적용하고 나면 본인의 웹사이트에 있는 모든 인스타그램 태그가 아래처럼 가운데 정렬 되어있을 것입니다.
위 게시물은 인스타그램에서 벚꽃을 검색한 후 퍼온 게시물으로 저와는 관련이 없습니다.
이상 인스타그램 태그 가운데 정렬하는 방법 중 제일 간단하고 간편한 방법인 인스타그램 embed 코드 가운데 정렬 CSS 코드를 넣는 방법을 알아보았습니다.
카테고리 및 태그 정보